Table Of Content

Legaleyse tackles the complex challenge of regulatory compliance in the iGaming sector with a robust real-time monitoring platform. Addressing initial drawbacks like slow performance and UX/UI inconsistencies, the platform underwent a design overhaul to optimise load times and create a mobile-friendly experience. You need to set up a design review process where you regularly evaluate, update and refine your product’s UX and UI to reflect user expectations and technology over time. You may have a few UI and design options to test with real users and see which one performs better.

People judge by the product
You may start by learning one or more programming languages, work as a software developer, and gradually make your way. Once you start to understand how these concepts fit into your app, you’ll be well on your way to becoming a software architect. Go is a programming language by Google to write apps for multi-core machines & handling a large amount of data.
Focus on solving user problems
In this stage, you will work from low-fidelity to high-fidelity mockups of your web app. The moodboard is a visual representation of your product's look. It combines images, styles, text, colors, and icons to present the purpose of your web application design. Define specific user goals and design an experience matching actual requirements.
FAQs about UX and UI design for web applications
10 Best AI Tools for Web Developers - Designmodo
10 Best AI Tools for Web Developers.
Posted: Wed, 08 Mar 2023 08:00:00 GMT [source]
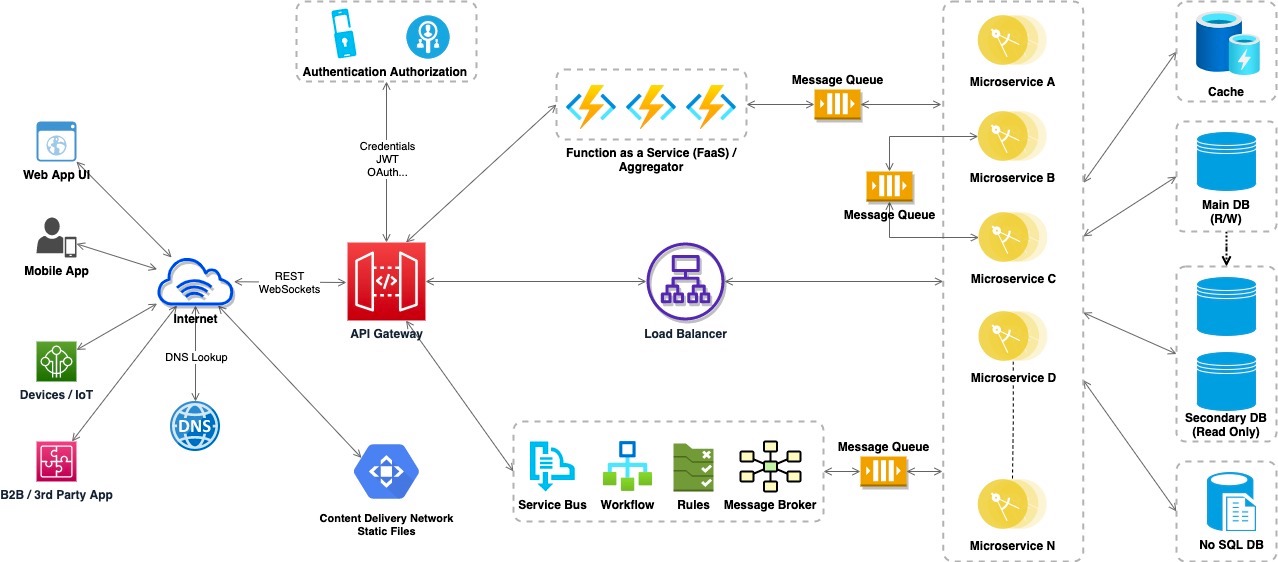
Of course, hearing the negatives might be hard, but you will learn so much and you will be able to evolve your web app. Keeping your decision-making data-informed and user-centric is the best you can do for your business. Proactively collecting feedback with Hotjar Surveys is a great way to establish user trust and show you care about customers’ experiences with your product. A typical social networking application has various components such as messaging, real-time chat, LIVE video streaming, image uploads, Like, Share feature etc. The architectural pattern holds the domain at its core, that’s the business logic. This pattern can be used to structure programs that can be decomposed into groups of subtasks, each of which is at a particular level of abstraction.
10 best practices to make a mobile-friendly website - TechTarget
10 best practices to make a mobile-friendly website.
Posted: Wed, 09 Nov 2022 08:00:00 GMT [source]
Flutter vs React Native: which is better for app development
You can easily get into application design and create an app using low-code tools and templates. For example, digital banner company Bannersnack used Hotjar Heatmaps and Recordings to visualize how users engaged with key web app elements. They discovered users weren’t engaging with their timeline feature because the call-to-action (CTA) wasn’t clear.
So with a quick UI tweak, they boosted usage of the tool by 12%. But web app design requires a much sharper focus on responsive site elements, performance across multiple devices, and a streamlined user journey. Think of Airbnb realizing users wanted a dynamic way of searching for holiday rentals based on different factors like price and location. They created an interactive web app that includes sophisticated filters and a clickable map function—all wrapped up in a minimalist UI.
Alignment made easy
We decided to develop two UI versions during the web app design process, for a client, and a service provider, as they need different sets of features. The web app design process builds upon a user-centric approach when experts focus on audience needs first. This is a way to an intuitive interface structure that makes people more inclined to use your site. A Java-based framework for building web applications and microservices. It simplifies the configuration and setup process, allowing developers to focus on writing code. A widely-used JavaScript library for building user interfaces.
Keep reading about software architecture

Well, it’s extremely uncommon for someone to start out as a software architect, so most software engineers work for a few years before they take on designing architecture. Checkout FreedomJS, it’s a framework for building P2P web apps that work in modern web browsers. Picking a monolithic or a microservice architecture largely depends on our use case.I’ll suggest, keep things simple, have a thorough understanding of the requirements. Get the lay of the land, build something only when you need it & keep evolving the code iteratively.
Choosing the right design template for your web application
It’s also great for web apps prioritizing feature availability, and code and design quality. NOHO is an original, multi-use template that lets designers create and edit in Adobe Muse. It’s built with creatives in mind, resulting in a clean and eye-catching web app that’s easy to navigate and visually pleasing to users. Web app design templates are pre-made, interchangeable templates you can use to build your web application, customizing them to suit your specific user and business goals. Use Hotjar's Feedback and Survey tools to discover which parts of your web app are and aren’t successful, and implement feedback into your ongoing optimization.
The web app shines with a vast library of templates that users can easily customise, images, and design elements, organised intuitively for easy navigation. Canva’s design encourages creativity and experimentation, supported by a straightforward flow that guides users through the design process without overwhelming them. UX (user experience) design shapes how a user interacts with a web app or other product, while UI (user interface) design focuses on the visual look and style of the product.
Use wireframes to structure page information with basic headings and UI elements, then build prototypes to create and test interaction flows. It’s important to combine quantitative analytics with qualitative product experience insights based on users’ opinions, which give you a deeper sense of user needs. With Hotjar, you can conduct both qualitative and quantitative user research, and synthesize the results to understand exactly which actions you need to take to improve your web app design. Group similar elements—such as different types of products or tools—together so users can intuitively navigate. Include simple but highly functional search filters to make sure users can get to what they need as quickly and easily as possible.
Then think about the best possible experience for users to complete that scenario. Personas enable you to define a standard representation of your users’ behaviors, challenges, and motivations. You have to use a design brief as your project's backbone and communication tool for customers and designers. So, how can you enhance the accessibility of your web application design? Start with mobile-friendliness, browser compatibility, and overall optimization. For example, a SaaS product website informs users about the product and its team.




















